Ionic组件之Toast
Ionic组件之Toast
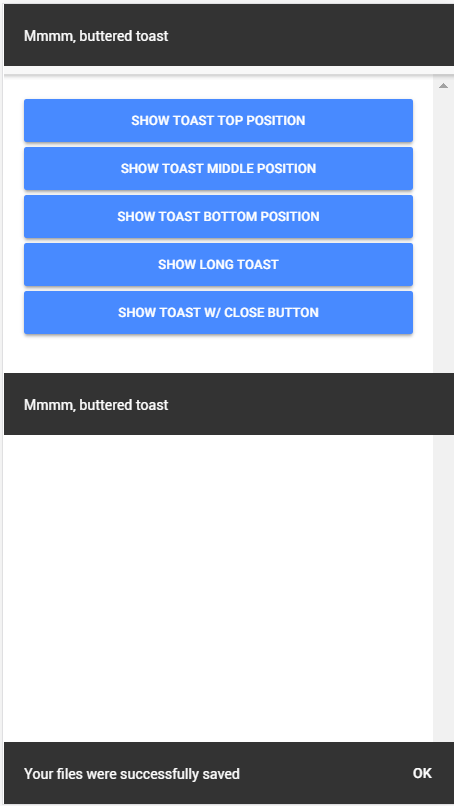
效果图

直接上代码
toast.html
<ion-header>
<ion-navbar>
<ion-title>
Toast
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button block (click)="showToast('top')">Show Toast Top Position</button>
<button ion-button block (click)="showToast('middle')">Show Toast Middle Position</button>
<button ion-button block (click)="showToast('bottom')">Show Toast Bottom Position</button>
<button ion-button block (click)="showLongToast()">Show Long Toast</button>
<button ion-button block (click)="showToastWithCloseButton()">Show Toast W/ Close Button</button>
</ion-content>
toast.ts
import { Component } from '@angular/core';
import { ToastController } from 'ionic-angular';
@Component({
templateUrl: 'toast.html'
})
export class Toast {
constructor(public toastCtrl: ToastController) { }
showToast(position: string) {
let toast = this.toastCtrl.create({
message: 'Mmmm, buttered toast',
duration: 2000,
position: position
});
toast.present(toast);
}
showToastWithCloseButton() {
const toast = this.toastCtrl.create({
message: 'Your files were successfully saved',
showCloseButton: true,
closeButtonText: 'Ok'
});
toast.present();
}
showLongToast() {
let toast = this.toastCtrl.create({
message: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea voluptatibus quibusdam eum nihil optio, ullam accusamus magni, nobis suscipit reprehenderit, sequi quam amet impedit. Accusamus dolorem voluptates laborum dolor obcaecati.',
duration: 2000,
});
toast.present();
}
}
上一篇:Ionic组件之Tabs
下一篇:Ionic组件之Toggle

文章
总共 0 条评论