Ionic组件之Toolbars
Ionic组件之Toolbars
<ion-toolbar>
<p>Ash, Misty, Brock</p>
</ion-toolbar>
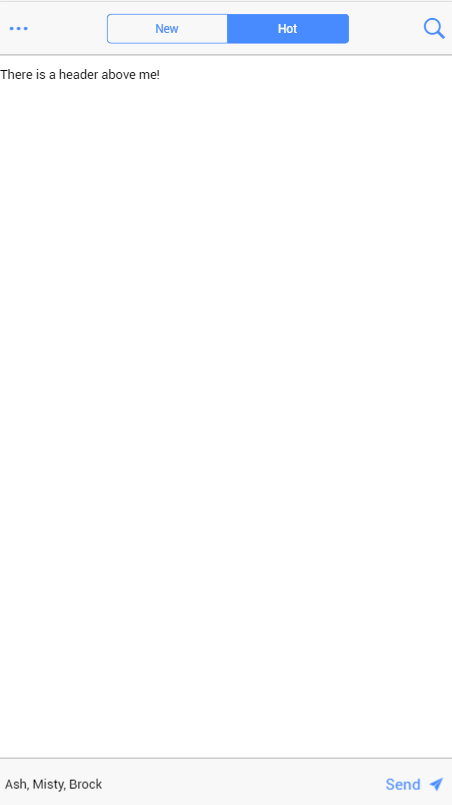
效果图

直接上代码
toolbar.ts
import { Component } from '@angular/core';
@Component({
templateUrl: 'toolbar.html'
})
export class Toolbar { }
toolbar.html
<ion-header>
<ion-toolbar color="white">
<ion-buttons start>
<button ion-button icon-only>
<ion-icon name="more"></ion-icon>
</button>
</ion-buttons>
<!--segment-->
<ion-segment>
<ion-segment-button value="new">
New
</ion-segment-button>
<ion-segment-button value="hot">
Hot
</ion-segment-button>
</ion-segment>
<!--<ion-searchbar (input)="getItems($event)"></ion-searchbar>-->
<ion-buttons end>
<button ion-button icon-only>
<ion-icon name="search"></ion-icon>
</button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content>
<p>There is a header above me!</p>
</ion-content>
<ion-footer>
<ion-toolbar>
<p>Ash, Misty, Brock</p>
<ion-buttons end>
<button ion-button icon-right color="royal">
Send
<ion-icon name="send"></ion-icon>
</button>
</ion-buttons>
</ion-toolbar>
</ion-footer>
上一篇:Ionic组件之Toggle
下一篇:Ionic组件之Menu

文章
总共 0 条评论