Ionic组件之Range
Ionic组件之Range:
<ion-range min="1000" max="2000" step="100" snaps="true" [(ngModel)]="warmth" color="danger">
<ion-icon range-left small name="thermometer" color="danger"></ion-icon>
<ion-icon range-right name="thermometer" color="danger"></ion-icon>
</ion-range>
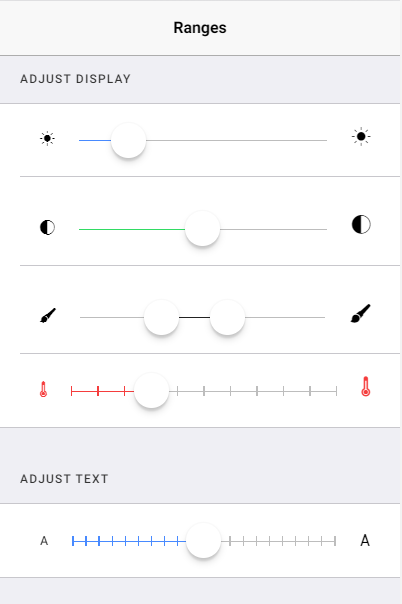
效果图

直接上代码
range.ts
import { Component } from '@angular/core';
@Component({
templateUrl:'range.html'
})
export class Range{
brightness:number=20;
contrast:number=0;
warmth:number=1300;
structure:any={ lower:33,upper:60 };
text:number=0;
}
range.html
<ion-header>
<ion-navbar>
<ion-title>
Ranges
</ion-title>
</ion-navbar>
</ion-header>
<ion-content class="outer-content">
<ion-list>
<ion-list-header>
Adjust Display
</ion-list-header>
<ion-item>
<ion-range [(ngModel)]="brightness">
<ion-icon range-left small name="sunny"></ion-icon>
<ion-icon range-right name="sunny"></ion-icon>
</ion-range>
</ion-item>
<ion-item>
<ion-range min="-200" max="200" pin="true" [(ngModel)]="contrast" color="secondary">
<ion-icon range-left small name="contrast"></ion-icon>
<ion-icon range-right name="contrast"></ion-icon>
</ion-range>
</ion-item>
<ion-item>
<ion-range dualKnobs="true" pin="true" [(ngModel)]="structure" color="dark">
<ion-icon range-left small name="brush"></ion-icon>
<ion-icon range-right name="brush"></ion-icon>
</ion-range>
</ion-item>
<ion-item>
<ion-range min="1000" max="2000" step="100" snaps="true" [(ngModel)]="warmth" color="danger">
<ion-icon range-left small name="thermometer" color="danger"></ion-icon>
<ion-icon range-right name="thermometer" color="danger"></ion-icon>
</ion-range>
</ion-item>
</ion-list>
<ion-list>
<ion-list-header>
Adjust Text
</ion-list-header>
<ion-item>
<ion-range min="-100" step="10" snaps="true" [(ngModel)]="text">
<ion-label range-left class="small-text">A</ion-label>
<ion-label range-right>A</ion-label>
</ion-range>
</ion-item>
</ion-list>
</ion-content>
<style>
ion-list + ion-list {
margin-top: 0;
}
.small-text {
font-size: 10px;
}
</style>
上一篇:Ionic组件之Radio

文章
总共 0 条评论