Ionic组件之Badges
Ionic组件之Badges:
<ion-item>
<ion-icon name="logo-twitter" item-start style="color:#55acee"></ion-icon>
Followers
<ion-badge item-end>260k</ion-badge>
</ion-item>
Badges应用实例:
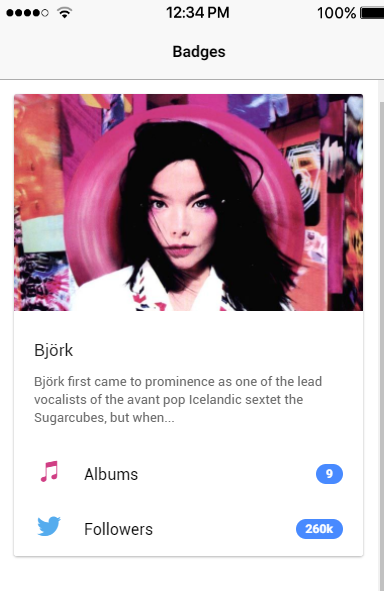
效果图:

直接上代码:
Badges.ts
import {Component} from '@angular/core';
@Component({
templateUrl:'badges.html'
})
export class Badges{}
Badges.html
<ion-header>
<ion-navbar>
<ion-title>Badges</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-card>
<img src="assets/img/bjork-live.jpg"/>
<ion-card-content>
<ion-card-title>bjork</ion-card-title>
<p>Björk first came to prominence as one of the lead vocalists of the avant pop Icelandic sextet the Sugarcubes,
but when...</p>
</ion-card-content>
<ion-item>
<ion-icon name="musical-notes" item-start style="color:#d03e84"></ion-icon>
Albums
<ion-badge item-end>9</ion-badge>
</ion-item>
<ion-item>
<ion-icon name="logo-twitter" item-start style="color:#55acee"></ion-icon>
Followers
<ion-badge item-end>260k</ion-badge>
</ion-item>
</ion-card>
</ion-content>
上一篇:Ionic组件之弹窗实例
下一篇:Ionic组件之按钮

文章
总共 0 条评论