Ionic组件之Segment
Ionic组件之Segment
<ion-segment [(ngModel)]="pet">
<ion-segment-button value="puppies">
Puppies
</ion-segment-button>
<ion-segment-button value="kittens">
Kittens
</ion-segment-button>
<ion-segment-button value="ducklings">
Ducklings
</ion-segment-button>
</ion-segment>
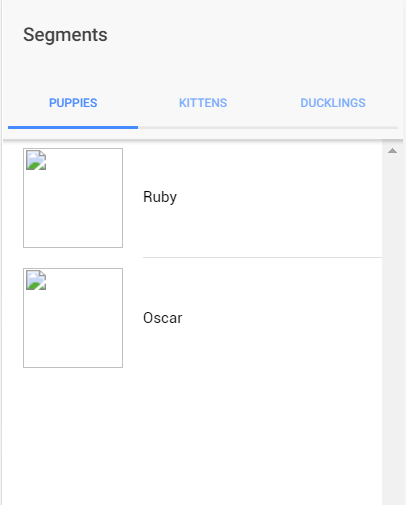
效果图

直接上代码
segment.html
<ion-header>
<ion-navbar no-border-bottom>
<ion-title>Segments</ion-title>
</ion-navbar>
<ion-toolbar no-border-top>
<ion-segment [(ngModel)]="pet">
<ion-segment-button value="puppies">
Puppies
</ion-segment-button>
<ion-segment-button value="kittens">
Kittens
</ion-segment-button>
<ion-segment-button value="ducklings">
Ducklings
</ion-segment-button>
</ion-segment>
</ion-toolbar>
</ion-header>
<ion-content>
<div [ngSwitch]="pet">
<ion-list *ngSwitchCase="'puppies'">
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-puppy-1.jpg">
</ion-thumbnail>
<h2>Ruby</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-puppy-2.jpg">
</ion-thumbnail>
<h2>Oscar</h2>
</ion-item>
</ion-list>
<ion-list *ngSwitchCase="'kittens'">
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-kitten-1.jpg">
</ion-thumbnail>
<h2>Luna</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-kitten-3.jpg">
</ion-thumbnail>
<h2>Milo</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-kitten-4.jpg">
</ion-thumbnail>
<h2>Bandit</h2>
</ion-item>
</ion-list>
<ion-list *ngSwitchCase="'ducklings'">
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-duckling-1.jpg">
</ion-thumbnail>
<h2>Daffy</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-duckling-2.jpg">
</ion-thumbnail>
<h2>Huey</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-duckling-3.jpg">
</ion-thumbnail>
<h2>Dewey</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-duckling-4.jpg">
</ion-thumbnail>
<h2>Louie</h2>
</ion-item>
</ion-list>
</div>
</ion-content>
segment.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
@Component({
templateUrl:'segment.html'
})
export class Segment{
pet:string='puppies';
isAndroid:boolean=false;
constructor(platform:Platform){
this.isAndroid=platform.is('android');
}
}
下一篇:Ionic组件之Select

文章
总共 0 条评论