Ionic组件之FABs
Ionic组件之FABs
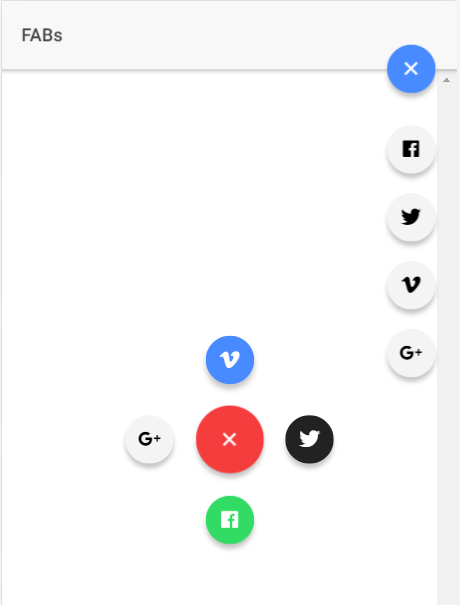
效果图:

直接上代码:
fabs.ts
import { Component } from '@angular/core';
@Component({
templateUrl:'fabs.html'
})
export class Fabs{}
fabs.html
<ion-header>
<ion-navbar>
<ion-title>
FABs
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-fab top right edge>
<button ion-fab color="vibrant" mini><ion-icon name="add"></ion-icon></button>
<ion-fab-list>
<button ion-fab><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab><ion-icon name="logo-vimeo"></ion-icon></button>
<button ion-fab><ion-icon name="logo-googleplus"></ion-icon></button>
</ion-fab-list>
</ion-fab>
<ion-fab center middle>
<button ion-fab color="danger"><ion-icon name="md-share"></ion-icon></button>
<ion-fab-list side="top">
<button ion-fab color="primary"><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
<ion-fab-list side="bottom">
<button ion-fab color="secondary"><ion-icon name="logo-facebook"></ion-icon></button>
</ion-fab-list>
<ion-fab-list side="left">
<button ion-fab color="light"><ion-icon name="logo-googleplus"></ion-icon></button>
</ion-fab-list>
<ion-fab-list side="right">
<button ion-fab color="dark"><ion-icon name="logo-twitter"></ion-icon></button>
</ion-fab-list>
</ion-fab>
</ion-content>
上一篇:Ionic组件之DateTime
下一篇:Ionic组件之Gestures

文章
总共 0 条评论