Ionic组件之Cards
Ionic组件之按钮:
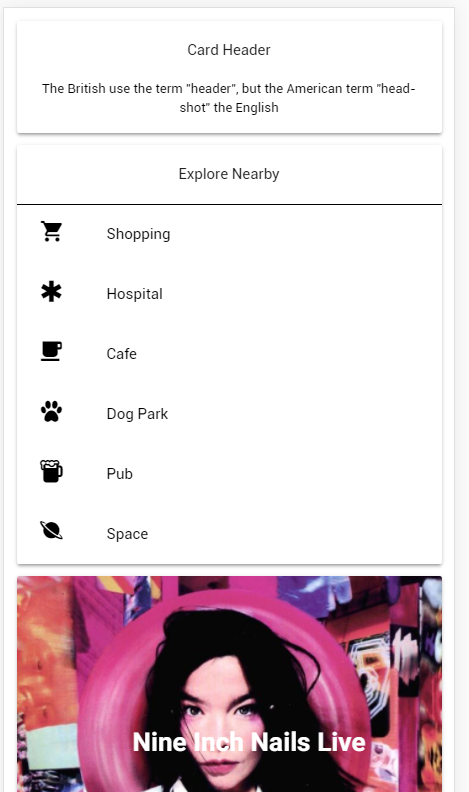
效果图:

直接上代码:
cards.ts
import {Component} from '@angular/core';
@Component({
templateUrl:'cards.html'
})
export class Cards{}
cards.html
<ion-content class="card-background-page">
<!--Card 1-->
<ion-card>
<ion-card-header>Card Header</ion-card-header>
<ion-card-content>
The British use the term "header", but the American term "head-shot" the English
</ion-card-content>
</ion-card>
<!--Card 2-->
<ion-card class="cards-list-demo">
<ion-card-header>
Explore Nearby
</ion-card-header>
<ion-list>
<button ion-item>
<ion-icon name="cart" item-start></ion-icon>
Shopping
</button>
<button ion-item>
<ion-icon name="medical" item-start></ion-icon>
Hospital
</button>
<button ion-item>
<ion-icon name="cafe" item-start></ion-icon>
Cafe
</button>
<button ion-item>
<ion-icon name="paw" item-start></ion-icon>
Dog Park
</button>
<button ion-item>
<ion-icon name="beer" item-start></ion-icon>
Pub
</button>
<button ion-item>
<ion-icon name="planet" item-start></ion-icon>
Space
</button>
</ion-list>
</ion-card>
<!--Card 3-->
<ion-card>
<img src="assets/img/bjork-live.jpg"/>
<ion-card-content>
<ion-card-title>
Nine Inch Nails Live
</ion-card-title>
<p>
The most popular industrial group ever, and largely
responsible for bringing the music to a mass audience.
</p>
</ion-card-content>
<ion-row no-padding>
<ion-col>
<button ion-button clear small color="danger" icon start>
<ion-icon name="star"></ion-icon>
Favorite
</button>
</ion-col>
<ion-col text-center>
<button ion-button clear small color="danger" icon-start>
<ion-icon name="musical-notes"></ion-icon>
Listen
</button>
</ion-col>
<ion-col text-right>
<button ion-button clear small color="danger" icon-start>
<ion-icon name="share-alt"></ion-icon>
Share
</button>
</ion-col>
</ion-row>
</ion-card>
<!--Card 4-->
<ion-card>
<img src="assets/img/bjork-live.jpg">
<div class="card-title">Amsterdam</div>
<div class="card-subtitle">64 Listings</div>
</ion-card>
<!--Card 5-->
<ion-card>
<ion-item>
<ion-avatar item-start>
<img src="assets/img/bjork-live.jpg">
</ion-avatar>
<h2>Marty McFly</h2>
<p>November 5,1955</p>
</ion-item>
<img src="assets/img/bjork-live.jpg">
<ion-card-content>
<p>Wait a minute. Wait a minute, Doc. Uhhh... Are you telling me that you built</p>
</ion-card-content>
<ion-row>
<ion-col>
<button ion-button icon-left clear small>
<ion-icon name="thumbs-up"></ion-icon>
<div>12 Likes</div>
</button>
</ion-col>
<ion-col>
<button ion-button icon-left clear small>
<ion-icon name="text"></ion-icon>
<div>4 Comments</div>
</button>
</ion-col>
<ion-col align-self-center text-center>
<ion-note>
11h ago
</ion-note>
</ion-col>
</ion-row>
</ion-card>
<!--Card 6-->
<ion-card class="adv-map">
<div style="position: relative">
<img src="assets/img/bjork-live.jpg">
<ion-fab right top>
<button ion-fab>
<ion-icon name="pin"></ion-icon>
</button>
</ion-fab>
</div>
<ion-item>
<ion-icon name="football" item-start large color="subtle"></ion-icon>
<h2>Museum of Football</h2>
<p>11 N. Way St,Madison,WI 53703</p>
</ion-item>
<ion-item>
<ion-icon name="wine" item-start large color="subtle"></ion-icon>
<h2>Museum of Football</h2>
<p>11 N. Way St,Madison,WI 53703</p>
</ion-item>
<ion-item actions>
<span ion-text item-start color="secondary" class="item-bold">18 min</span>
<span ion-text item-start color="subtle">(2.6 mi)</span>
<button ion-button clear item-end icon-start color="primary">
<ion-icon name="navigate"></ion-icon>
Start
</button>
</ion-item>
</ion-card>
</ion-content>

文章
总共 0 条评论