Ionic组件之Tabs
Ionic组件之Tabs
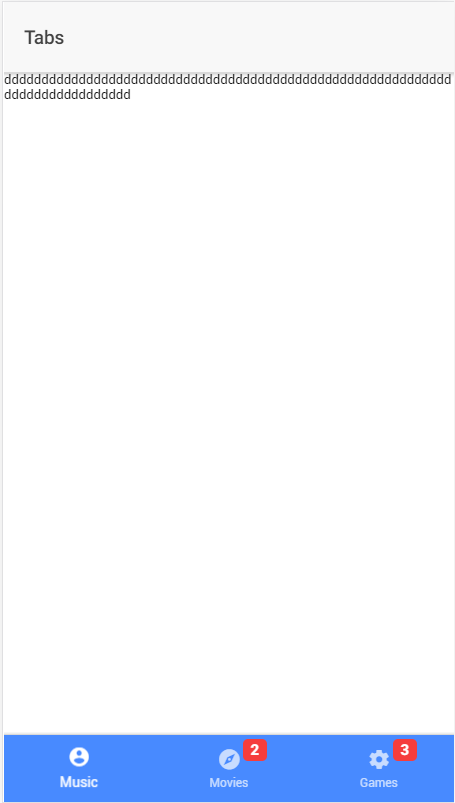
效果图

直接上代码
tab.html
//tabTitle标题 tabIcon图标 tabBadge提示图标
<ion-tabs clss="tabs-basic tabs-icon" [color]="isAndroid?'danger':'primary'">
<ion-tab tabTitle="Music" [root]="rootPage" tabIcon="contact"></ion-tab>
<ion-tab tabTitle="Movies" [root]="rootPage" tabIcon="compass" tabBadge="2" tabBadgeStyle="danger"></ion-tab>
<ion-tab tabTitle="Games" [root]="rootPage" tabIcon="settings" tabBadge="3" tabBadgeStyle="danger"></ion-tab>
</ion-tabs>
tab.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
@Component({
templateUrl:'tab.html'
})
export class Tab{
rootPage=TabBasicContentPage;
}
@Component({
templateUrl:'tab-basic-content.html'
})
export class TabBasicContentPage{
//判断是否平台
isAndroid:boolean=false;
constructor(platform:Platform){
this.isAndroid=platform.is('android');
}
}
tab-basic-content.html
<ion-header>
<ion-navbar>
<ion-title>Tabs</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd
</ion-content>
tab.scss
body.ios {
.tab-button {
&[aria-selected="false"] {
color: #8c8c8c !important;
}
&[aria-selected="true"] {
color: #f53d3d !important;
}
}
}
上一篇:Ionic组件之Slides
下一篇:Ionic组件之Toast

文章
总共 0 条评论