Ionic组件之DateTime
Ionic组件之DateTime
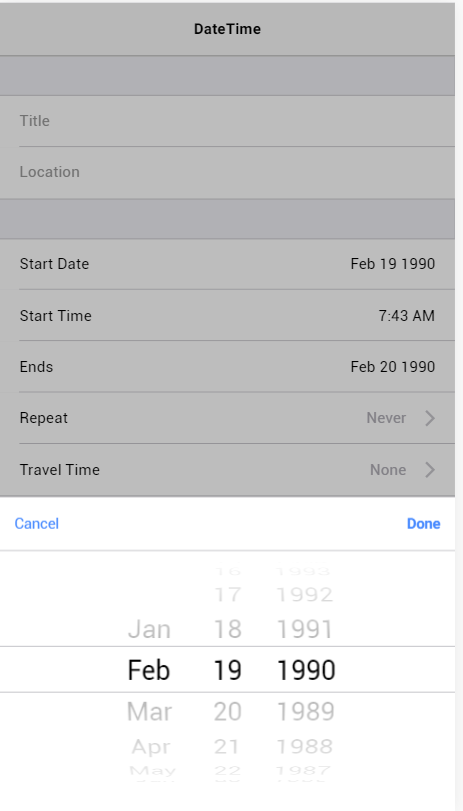
效果图:

直接上代码:
datetime.ts
import { Component } from '@angular/core';
@Component({
templateUrl:'datetime.html'
})
export class Datetime{
public event={
month:'1990-02-19',
timeStarts:'07:43',
timeEnds:'1990-02-20'
}
}
datetime.html
<ion-header>
<ion-navbar>
<ion-title>
DateTime
</ion-title>
</ion-navbar>
</ion-header>
<ion-content class="outer-content">
<ion-list>
<ion-item>
<ion-input placeholder="Title"></ion-input>
</ion-item>
<ion-item>
<ion-input placeholder="Location"></ion-input>
</ion-item>
</ion-list>
<ion-list>
<ion-item>
<ion-label>Start Date</ion-label>
<ion-datetime displayFormat="MMM DD YYYY" [(ngModel)]="event.month"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Start Time</ion-label>
<ion-datetime displayFormat="h:mm A" pickerFormat="h mm A" [(ngModel)]="event.timeStarts"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Ends</ion-label>
<ion-datetime displayFormat="MMM DD YYYY" [(ngModel)]="event.timeEnds"></ion-datetime>
</ion-item>
<button ion-item>
<ion-label>Repeat</ion-label>
<ion-note item-end>Never</ion-note>
</button>
<button ion-item>
<ion-label>Travel Time</ion-label>
<ion-note item-end>None</ion-note>
</button>
</ion-list>
<ion-list>
<button ion-item>
<ion-label>Alert</ion-label>
<ion-note item-end>None</ion-note>
</button>
</ion-list>
</ion-content>
<style>
ion-list:first-child {
margin-top: 32px;
}
ion-list + ion-list {
margin-top: 0;
}
</style>
上一篇:Ionic组件之Checkbox
下一篇:Ionic组件之FABs

文章
总共 0 条评论