Ionic组件之Select
Ionic组件之Select和html <select>差不多
<ion-select [(ngModel)]="gender">
<ion-option value="f">Female</ion-option>
<ion-option value="m">Male</ion-option>
</ion-select>
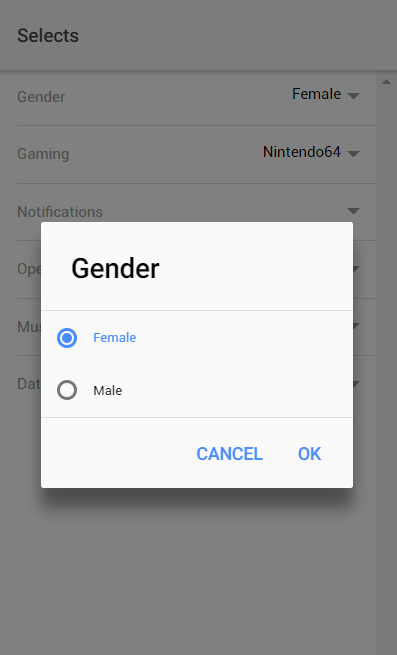
效果图

直接上代码:
select.html
<ion-header>
<ion-navbar>
<ion-title>
Selects
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label>Gender</ion-label>
<!--基本的-->
<ion-select [(ngModel)]="gender">
<ion-option value="f">Female</ion-option>
<ion-option value="m">Male</ion-option>
</ion-select>
</ion-item>
<!--基于popover的-->
<ion-item>
<ion-label>Gaming</ion-label>
<ion-select [(ngModel)]="gaming" interface="popover">
<ion-option value="nes">NES</ion-option>
<ion-option value="n64">Nintendo64</ion-option>
<ion-option value="ps">PlayStation</ion-option>
<ion-option value="genesis">Sega Genesis</ion-option>
<ion-option value="saturn">Sega Saturn</ion-option>
<ion-option value="snes">SNES</ion-option>
</ion-select>
</ion-item>
<!--基于action-sheet的-->
<ion-item>
<ion-label>Notifications</ion-label>
<ion-select [(ngModel)]="notifications" interface="action-sheet">
<ion-option value="enable">Enable</ion-option>
<ion-option value="mute">Mute</ion-option>
<ion-option value="mute_week">Mute for a week</ion-option>
<ion-option value="mute_year" (ionSelect)="notificationSelect($event)">Mute for a year</ion-option>
</ion-select>
</ion-item>
<!--多行下拉宽的-->
<ion-item>
<ion-label>Operating System</ion-label>
<ion-select [(ngModel)]="os" submitText="Okay" cancelText="Nah" multiple="true">
<ion-option value="dos">DOS</ion-option>
<ion-option value="lunix">Linux</ion-option>
<ion-option value="mac7">Mac OS 7</ion-option>
<ion-option value="mac8">Mac OS 8</ion-option>
<ion-option value="win3.1">Windows 3.1</ion-option>
<ion-option value="win95">Windows 95</ion-option>
<ion-option value="win98">Windows 98</ion-option>
</ion-select>
</ion-item>
<ion-item>
<ion-label>Music</ion-label>
<ion-select [(ngModel)]="music" [selectOptions]="musicAlertOpts">
<ion-option>Alice in Chains</ion-option>
<ion-option>Green Day</ion-option>
<ion-option>Nirvana</ion-option>
<ion-option>Pearl Jam</ion-option>
<ion-option>Smashing Pumpkins</ion-option>
<ion-option>Soundgarden</ion-option>
<ion-option (select)="stpSelect()">Stone Temple Pilots</ion-option>
</ion-select>
</ion-item>
<ion-item>
<ion-label>Date</ion-label>
<ion-select [(ngModel)]="month">
<ion-option value="01">January</ion-option>
<ion-option value="02">February</ion-option>
<ion-option value="03">March</ion-option>
<ion-option value="04">April</ion-option>
<ion-option value="05">May</ion-option>
<ion-option value="06">June</ion-option>
<ion-option value="07">July</ion-option>
<ion-option value="08">August</ion-option>
<ion-option value="09">September</ion-option>
<ion-option value="10">October</ion-option>
<ion-option value="11">November</ion-option>
<ion-option value="12" checked="true">December</ion-option>
</ion-select>
<ion-select [(ngModel)]="year">
<ion-option>1989</ion-option>
<ion-option>1990</ion-option>
<ion-option>1991</ion-option>
<ion-option>1992</ion-option>
<ion-option>1993</ion-option>
<ion-option checked="true">1994</ion-option>
<ion-option>1995</ion-option>
<ion-option>1996</ion-option>
<ion-option>1997</ion-option>
<ion-option>1998</ion-option>
<ion-option>1999</ion-option>
</ion-select>
</ion-item>
</ion-list>
</ion-content>
select.ts
import { Component } from '@angular/core';
@Component({
templateUrl:'select.html'
})
export class Select{
gaming:string="n64";
gender:string="f";
os:string;
music:string;
month:string;
year:number;
musicAlertOpts:{
title:string,
subTitle:string
};
constructor(){
this.musicAlertOpts={
title:"1994 Music",
subTitle:'Select your favorite'
}
}
stpSelect(){
console.log('STP selected');
}
}
上一篇:Ionic组件之Segment
下一篇:Ionic组件之Slides

文章
总共 0 条评论