Ionic组件之Checkbox
Ionic组件之Checkbox:
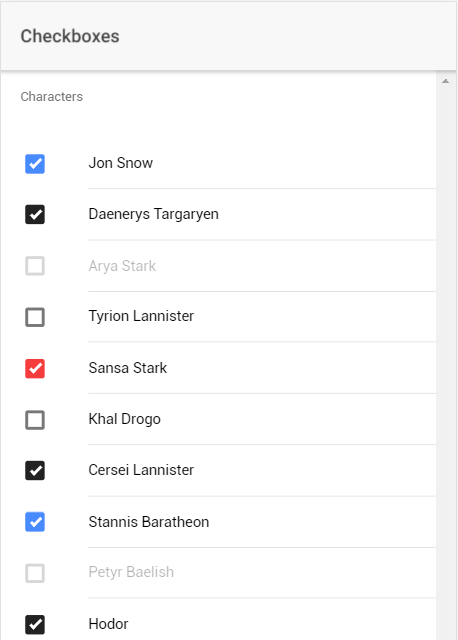
效果图:

直接上代码:
checkbox.ts
import {Component} from '@angular/core';
@Component({
templateUrl:'checkbox.html'
})
export class Checkbox{}
checkbox.html
<ion-header>
<ion-navbar>
<ion-title>
Checkboxes
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-list-header>
Characters
</ion-list-header>
<ion-item>
<ion-label>Jon Snow</ion-label>
<ion-checkbox checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Daenerys Targaryen</ion-label>
<ion-checkbox color="dark" checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Arya Stark</ion-label>
<ion-checkbox value="cherry" disabled="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Tyrion Lannister</ion-label>
<ion-checkbox color="secondary"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Sansa Stark</ion-label>
<ion-checkbox color="danger" checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Khal Drogo</ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Cersei Lannister</ion-label>
<ion-checkbox color="energized" checked="true" color="dark"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Stannis Baratheon</ion-label>
<ion-checkbox color="royal" checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Petyr Baelish</ion-label>
<ion-checkbox disabled="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Hodor</ion-label>
<ion-checkbox color="dark" checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Catelyn Stark</ion-label>
<ion-checkbox color="secondary" checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Bronn</ion-label>
<ion-checkbox color="royal"></ion-checkbox>
</ion-item>
</ion-list>
</ion-content>

文章
总共 0 条评论