Ionic组件之Radio
Ionic组件之Radio
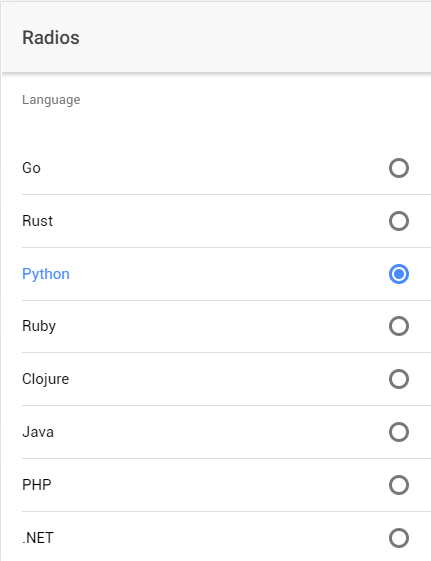
效果图:

直接上代码:
radio.ts
import { Component } from '@angular/core';
import { FormGroup,FormControl } from '@angular/forms';
@Component({
templateUrl:'radio.html'
})
export class Radio{
langs;
langForm;
constructor(){
this.langForm=new FormGroup({
"langs":new FormControl({value:'rust',disabled:false})
})
}
doSubmit(event){
console.log('Submitting form',this.langForm.value);
event.preventDefault();
}
}
radio.html
<ion-header>
<ion-navbar>
<ion-title>
Radios
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<form (submit)="doSubmit($event)" [formGroup]="langForm">
<ion-list radio-group formControlName="langs">
<ion-list-header>
Language
</ion-list-header>
<ion-item>
<ion-label>Go</ion-label>
<ion-radio value="golang" checked="true"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Rust</ion-label>
<ion-radio value="rust"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Python</ion-label>
<ion-radio value="python"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Ruby</ion-label>
<ion-radio value="ruby"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Clojure</ion-label>
<ion-radio value="clojure"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Java</ion-label>
<ion-radio value="java"></ion-radio>
</ion-item>
<ion-item>
<ion-label>PHP</ion-label>
<ion-radio value="php"></ion-radio>
</ion-item>
<ion-item>
<ion-label>.NET</ion-label>
<ion-radio value="dotnet"></ion-radio>
</ion-item>
<ion-item>
<ion-label>C++</ion-label>
<ion-radio value="cplusplus"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Scala</ion-label>
<ion-radio value="scala"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Haskell</ion-label>
<ion-radio value="haskell"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Erlang</ion-label>
<ion-radio value="erlang"></ion-radio>
</ion-item>
</ion-list>
</form>
</ion-content>
上一篇:Ionic组件之Popover
下一篇:Ionic组件之Range

文章
总共 0 条评论