Vux打包遇到UglifyJs报错解决方法
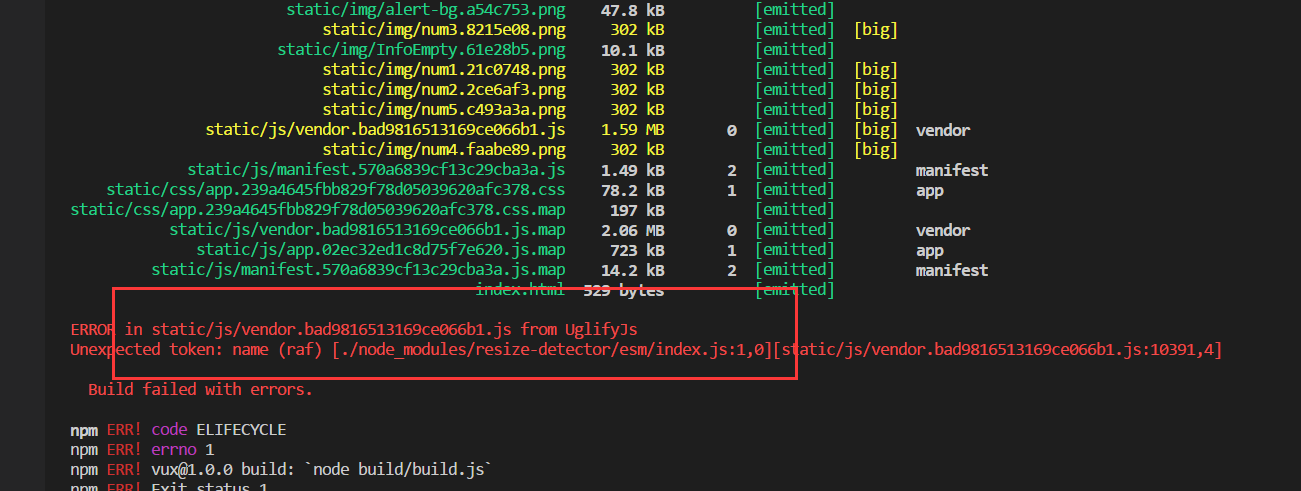
报错截图

解决方法:
修改build/webpack.base.conf.js,其中resize-detector需要对应你自己报错的模块。
修改前
{
test: /\.js$/,
loader: 'babel-loader',
// include: [resolve('src'), resolve('test')]
include: [resolve('src'), resolve('test')]
},修改后
{
test: /\.js$/,
loader: 'babel-loader',
// include: [resolve('src'), resolve('test')]
include: [resolve('src'), resolve('test'), resolve('node_modules/resize-detector')]
}, 上一篇:npm 错误 大集合

文章
总共 0 条评论