VUE学习笔记一:通过vue-cli安装VUE
本来是没打算学习vue毕竟angular还没有学习完,不过因为公司项目需要,所以开始学习一下vue,angular教程后面也会继续更新,后期还会添加一些实战项目。
好了言归正传,来说说vue-cli安装VUE的教程。安装vue的方式有很多,官网也介绍了比较多,官方地址:vue 安装。个人是比较推荐通过vue-cli来安装,毕竟现在很多东西都是通过CLI来安装的,也比较方便:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
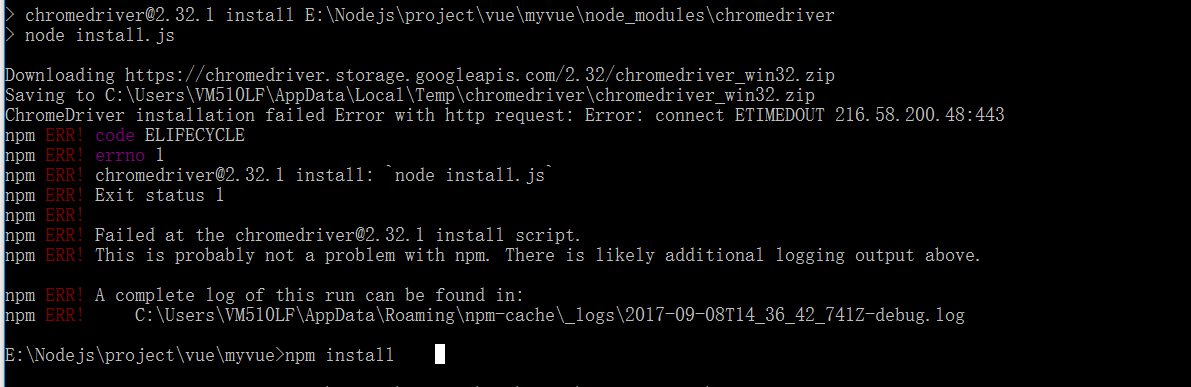
$ npm run devnpm 安装的时候多少都会出现一些错误,大部分主要还是国内被墙的原因了,如果有vpn可以通过vpn来安装比较好,个人也推荐用vpn来安装,比如如下错误:

以上错误只需要通过vpn安装,多执行几次npm install基本上可以安装成功
上一篇:Ionic组件之Menu
下一篇:VUE学习笔记二:Vue 实例

文章
总共 0 条评论